When to use the HTMLTable to Datatable activity
When you are required to convert the HTMLTable table to a Datatable, this activity can be used.
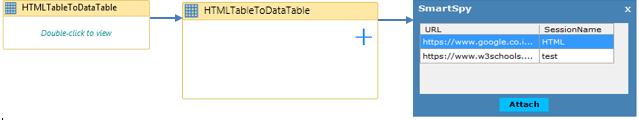
Figure 1
|
Activity Name |
Picture |
|
HTMLTable to Datatable |
|
Technical Reference
|
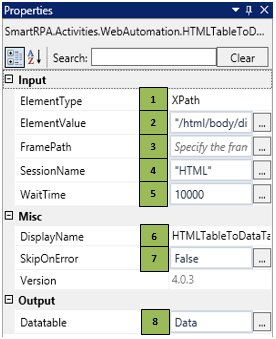
Figure 1.1
|
S.no |
Description |
|
1 |
auto-filled, once the element is indicated in the webpage using SmartSpy |
|
|
2 |
auto-filled, once the element is indicated in the webpage using SmartSpy |
|
|
3 |
auto-filled, once the element is indicated in the webpage using SmartSpy |
|
|
4 |
auto-filled once the chosen Session is selected through SmartSpy. |
|
|
5 |
Specify the amount of time to wait for the activity to terminate (in milliseconds) |
|
|
6 |
Displays the action that the activity performs in the workflow |
|
|
7 |
Specify whether to continue executing the workflow even if the activity fails |
|
|
8 |
Enter the data-table variable created to store the data |
![]() ElementType has multiple options to choose from. Once the ElementType is changed, the ElementValue changes on its own, corresponding to the element type.
ElementType has multiple options to choose from. Once the ElementType is changed, the ElementValue changes on its own, corresponding to the element type.
In case the session is closed by mistake, go back to the OpenBrowser activity and specify the Browser Type, Session Name & URL and change the Session name in the following activity.
Note: The Session Name should not be an existing name.
Drag a HTML to Datatable activity and connect it under the True Branch
- Under the True branch connect the HTMLTable to DataTable activity
- Double-click the activity and click on the Spy symbol to open the SmartSpy window on the screen
- Select the chosen Session in the SmartSpy window and click on the attach to highlight the webpage that you were already working on
- Spy/indicate the element that is required to be clicked and click export to auto-fill the property details under ElementType, ElementValue, FramePath & SessionName
- Add the chosen wait time in the WaitTime field (WaitTime value is in Milliseconds)
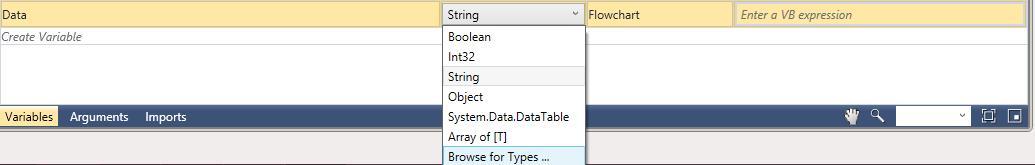
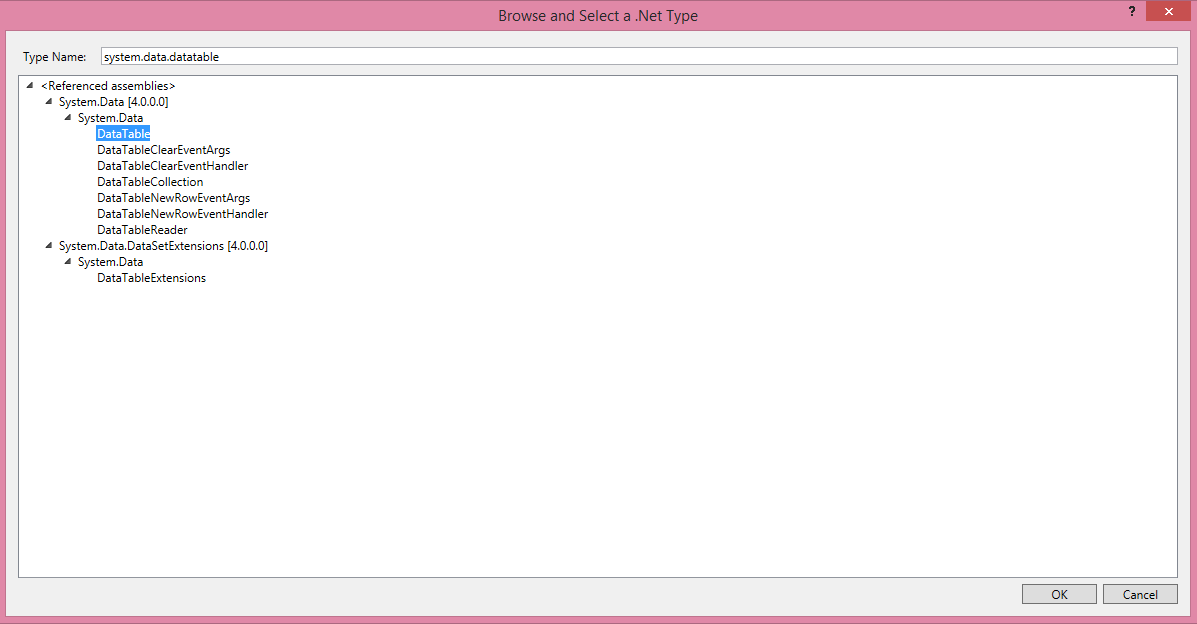
- Declare a new variable in the Variables section by selecting "browse for types" in the Variable Type dropdown and entering the type name as System.data. datatable (Refer figure 1.2 & 1.3)
- Figure 1.2
Figure 1.3
Figure 1.4
- Enter the declared variable Data under the OutData field.
Look for an ExcelAutomation grouping in the Toolbox, drag a Write activity and connect it under the HTMLTable to DataTable activity to update the extracted data into an excel.
- Go to the property section and fill in the details. FilePath is appended with the filename by double clicking the activity and selecting the file from the respective folder or as an alternative enter the file name in the FilePath property as a string and specify the sheet, where data is required to be written e.g. "C:\Users\<username>\Desktop\Input.xlsx
- Select the IncludeColumnHeaders checkbox
- Select the process type as Write till data
- Key in both the Start Column & the Start Row field with value as 1
- Update the variable name in the DatatableInput field which was already declared for HTML to Datatable activity.
Figure 1.5