DataTabletoHTMLFile

This activity can be used to convert the table to Html file.
Technical Reference:
|
|
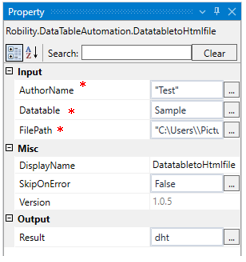
INPUT |
AuthorName: Enter the file name in which the converted table needs to be saved. Enter the file name within the double quotes. |
|
Datatable: Enter the datatable variable which needs to be converted into html file. |
||
|
FilePath: Specify the file path to save the converted html file. |
||
|
MISC |
Display Name: Displays the name of the activity. You can also customize the activity name to help troubleshoot issues faster. This name will be used for logging purposes |
|
|
SkipOnError: It specifies whether to continue executing the workflow even if it throws an error. This supports only Boolean value “True or False” True: Continues to execute the workflow irrespective of any error thrown. False: Stops the workflow if it throws any error |
||
|
Version: It specifies the version of the DataTable automation feature in use. |
||
|
OUTPUT |
Result: Declare and assign a variable to return the success rate of Skip on error functionality. This is not a mandatory field however declare a variable to get the result. |
* Mandatory fields to execute the workflow.
Example:
The following example explains how to convert the generated table to the html format.
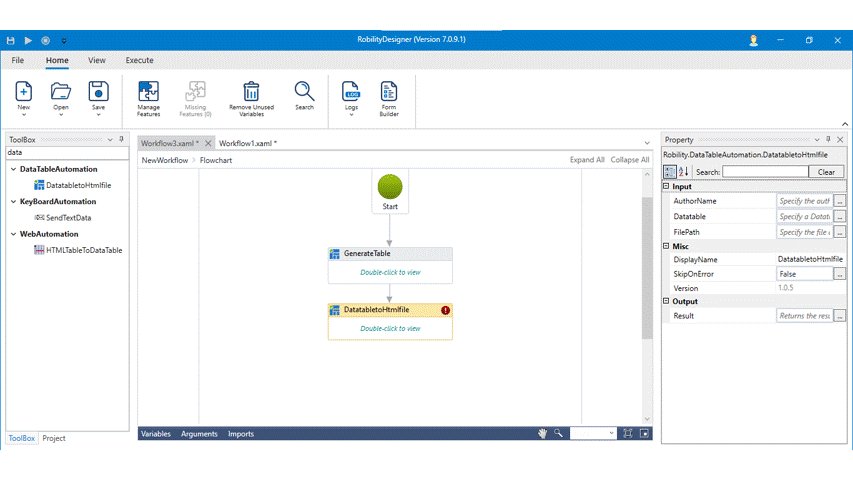
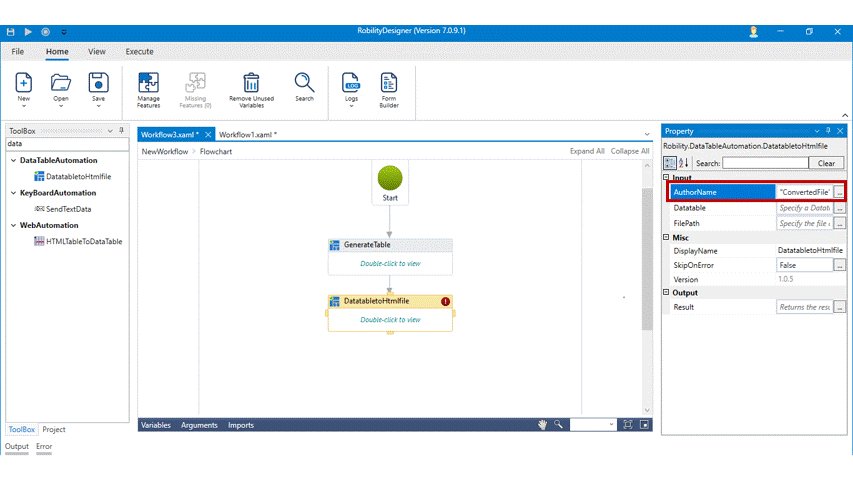
1. Drag and drop the DatatabletoHTMLfile activity to the workflow.
2. Connect it below to the Generate table activity.
3. Enter the Author name “ConvertedFile” as in the name of the file to be recognized after conversion in the properties panel.
4. Enter the datatable variable (Sample) that needs to be converted to html file.
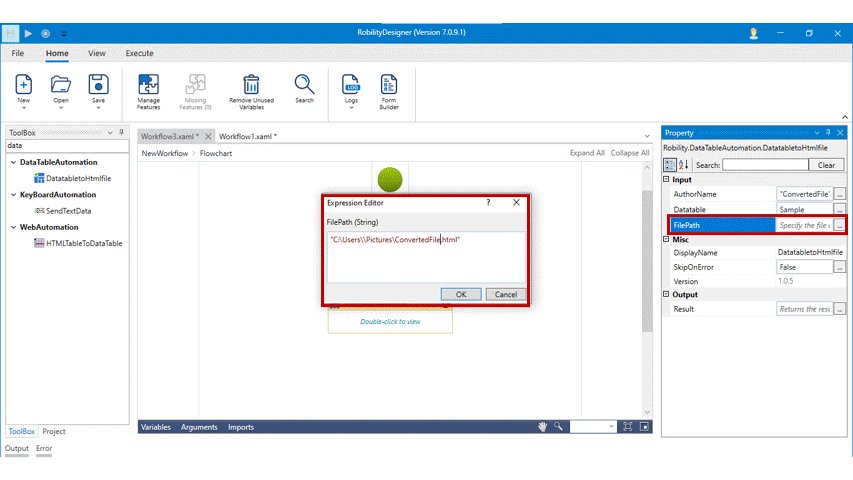
5. Mention the file path where the converted file needs to be saved along with file name and type of file. ( “C:\Users\\Pictures\ConvertedFile.html” ).
6. Now, execute the workflow.
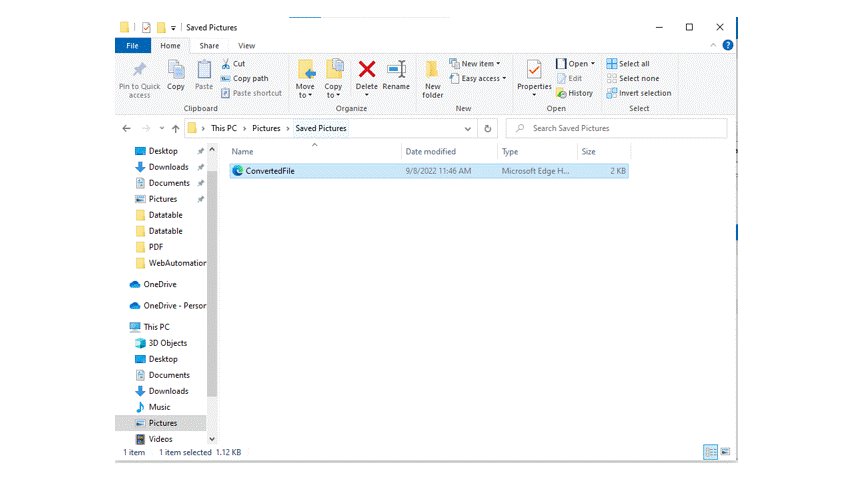
7. Once, the execution is complete, proceed to check the file in the path.
The bot will identify the table and converts to HTML file and then saves to the specified path.
To validate the return status,
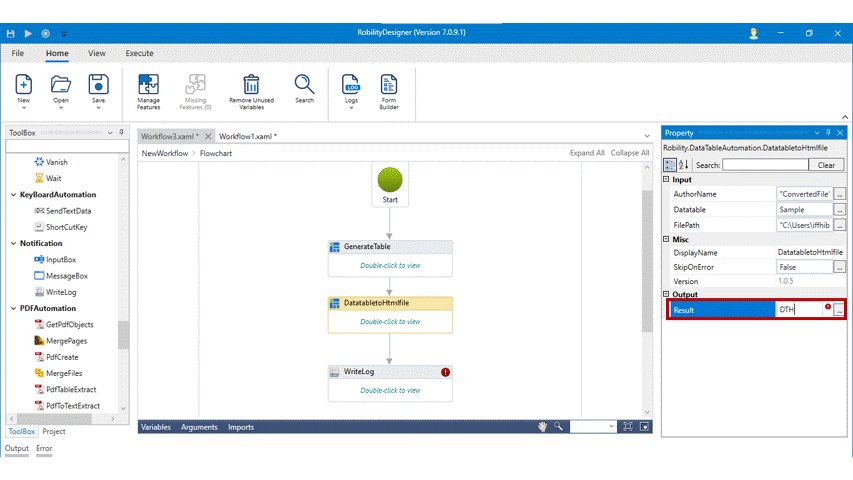
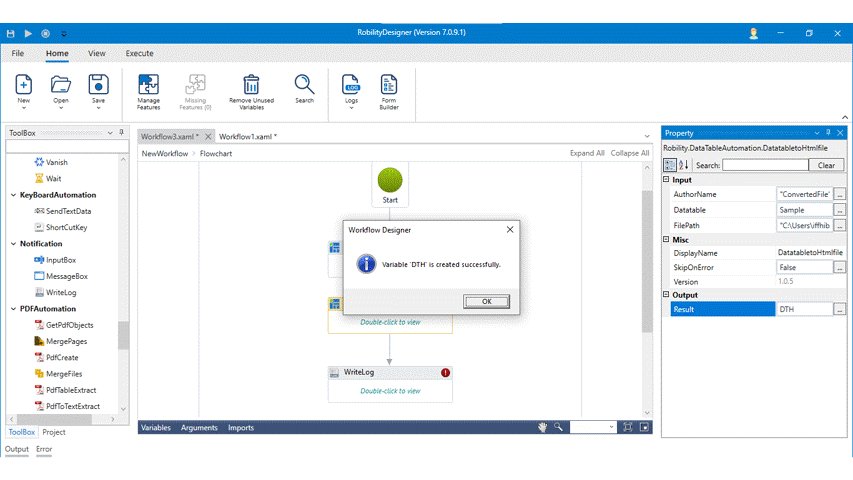
1. Declare a variable in the result from the properties panel as “DTH” .
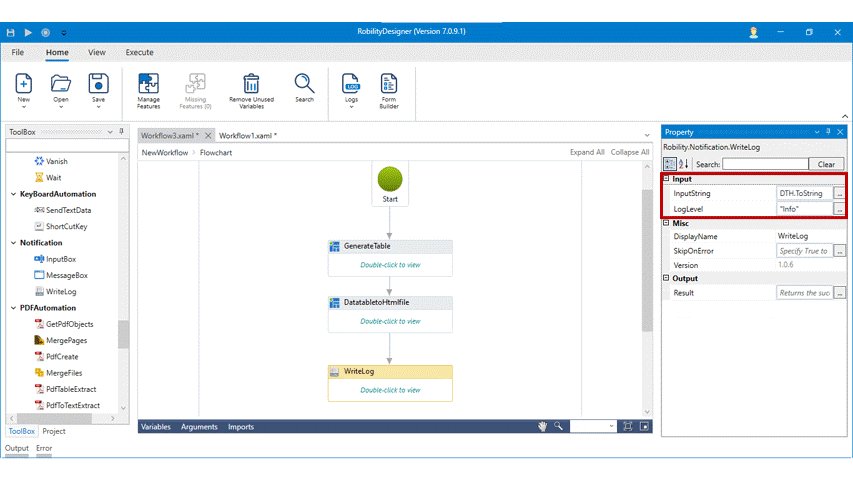
2. Add write log activity and connect it below to the DatatabletoHTMLFile activity.
3. Enter the input string as ( DTH.ToString) in the properties panel.
4. Enter the log level as “Info”.
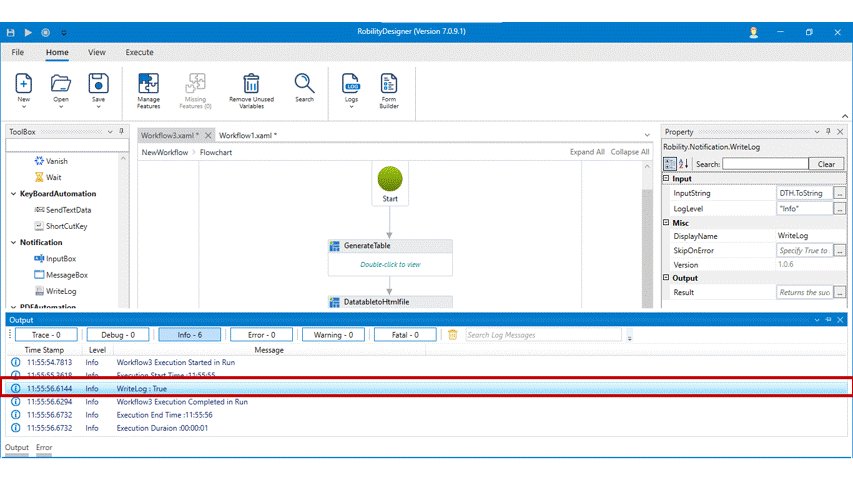
5. Now, execute the workflow and the bot will return the status in output window.