Data grid control:
The Data Grid control allows the user to set the values from a data source, once the values are extracted, the control will be automatically populated, and the columns and rows are created based on shape of the data. The data source can be extracted from excel or it can be manually created, or the user could generate a new data table through Data table automation feature.
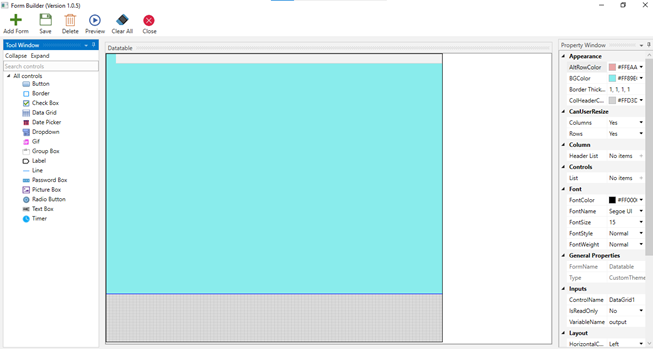
- Select Data Grid control from the tool window section to the form.
Figure1
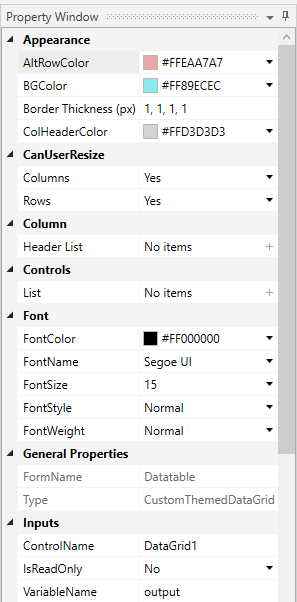
- Go to the properties section, the properties are explained in the following.
|
|
S.NO |
Description |
|
1 |
AltRowColor- The rows will be colored alternatively according to the selected color |
|
|
2 |
BGcolor- The user can customize any background color for the data table. |
|
|
3 |
Border thickness – The thickness between the rows and columns can be adjusted here. |
|
|
4 |
ColHeaderColor- The column header color can be customized here. |
|
|
5 |
Columns- The option to allow the user to adjust the columns. Select the dropdown for other options. |
|
|
6 |
Rows- The option to allow the user to adjust the rows. Select the dropdown for other options. |
|
|
7 |
Header List – If the user creates a manual Data Table, the option to enable Header List for the table can be done here. |
|
|
8 |
List- If the user creates a manual Data Table, the option to enable Lists for the table can be done here. |
|
|
9 |
FontColor- The font color can be customized here respectively. |
|
|
10 |
FontName- The font name can be customized here respectively. |
|
|
11 |
FontSize- The font size can be customized here respectively. |
|
|
12 |
FontStyle- The font style can be customized here respectively. |
|
|
13 |
FontWeight- The font weight can be customized here respectively. |
|
|
14 |
FormName- The Form Name can be defined here, or it can also be defined in the Form Properties. |
|
|
15 |
Type- The Type of the form will be displayed here. |
|
|
16 |
ControlName- The name of the respective control will be displayed here. |
|
|
17 |
IsReadOnly- The option allows the user to edit the Data table and it can also be disabled. |
|
|
18 |
VariableName- The variable name for the Data Grid can be defined here.
|
|
|
19 |
HorizontalContentAlignment- It gives the user to customize the layout of the data- table horizontally. Select the drop-down to view the options. |
|
|
20 |
VerticalContentAlignment- It gives the user to customize the layout of the data- table vertically. Select the drop-down to view the options. |
|
|
21 |
Left- The left or right position of the Data Grid can be adjusted here. |
|
|
22 |
Top- The Top of bottom position can be aligned here. |
|
|
23 |
Horizontal- The Scroll bar can be aligned horizontally here. Select the Drop-Down to view the options. |
|
|
24 |
Vertical- The Scroll bar can be aligned vertically here. Select the Drop-Down to view the options. |
|
|
25 |
Height- The height of the Data table can be aligned here. |
|
|
26 |
Width- The Width of the Data table can be aligned here. |
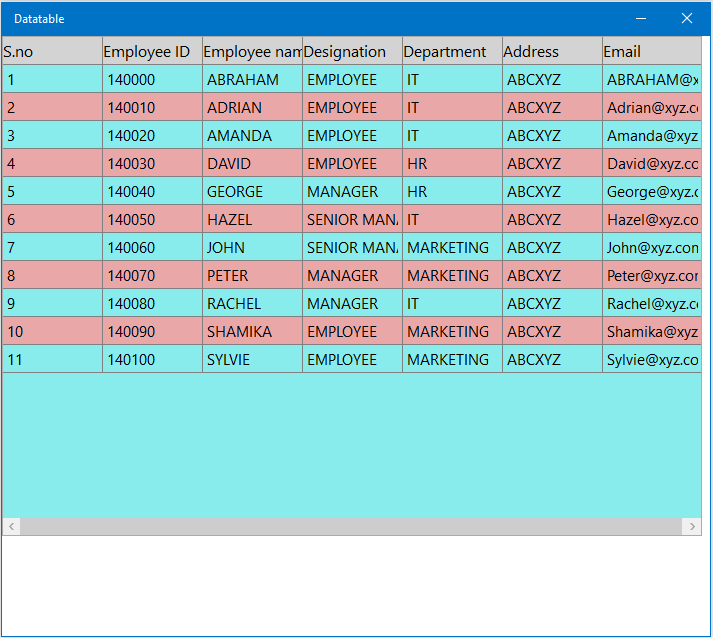
- After customizing the Data Table, Select Preview option from the top of the form builder.
- Select Save and close it.
- Create a workflow for it and execute the Workflow to view the Data table.