Text Box
The Text Box control is used for lengthy content, descriptions, or for any other purpose that requires typing or copying numerous words. The maximum length of character can be defined by the user, based on requirements.
The options are many, for it supports various input values, without complexity or setting variables. By merely selecting the options from the dropdowns and typing or copying the required text in the respective field, the values can be called for use.
Drag and drop a Text Box control on the custom form.
Appearance
Select the Background Color and Border Thickness for the text box.
Font
Select the Color, Name and Size of the text box from the respective dropdowns.
General Properties
- Form Name is auto populated.
- Select the Maximum Length of characters that is to be keyed in the Text Box.
- Select the Tab Index number.
- Type of control will be auto populated.
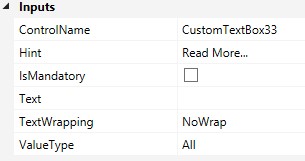
Inputs
Provide a Control Name for the text box.
Hint option is used to provide a text that will serve as a tooltip and will be displayed as such during runtime. While creating the hint in the form, it will disappear once the actual text is keyed in the Text field.
Figure 1
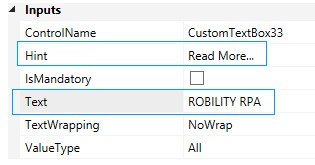
Figure 2
Check the Mandatory check box if this control is to be displayed as mandatory.
Type the required text in this field. Make sure the text is within the Maximum Length of characters that has been set. One can also copy and paste text in this field.
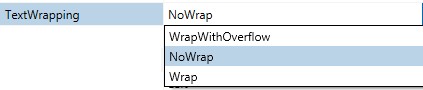
Text Wrapping dropdown has the following options. Select the one that best suits your requirements.
Figure 3
Examples of Text Wrapping
Figure 4
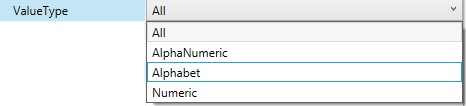
Select the Value Type from the following list that is available in the drop-down:
Figure 5
Layout
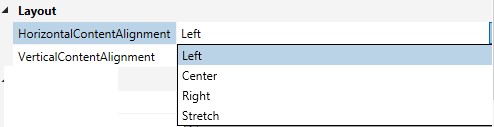
Horizontal Content Alignment has the following options to align text as:
Figure 6
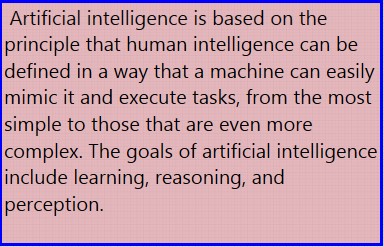
Left
Figure 7
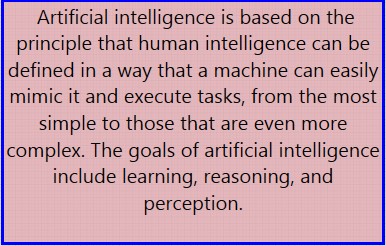
Centre
Figure 8
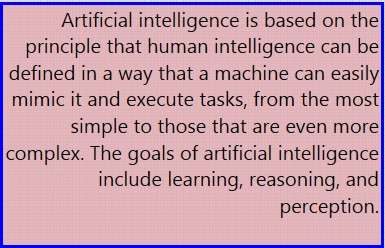
Right
Figure 9
Stretch
Figure 10
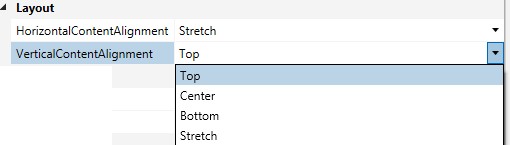
Similarly, Vertical Content Alignment has a list of options in the dropdown and they are as follows:
Figure 11
Using the aforementioned options, you can bring text on Top, Center and Bottom of the control. You can Stretch the text for spacing between characters to facilitate easy reading.
Position(px)
Left: Increasing the count will move the control to the right and vice versa.
Top: Increasing the count will bring the control down and vice versa.
Size
Set the Height and Width of the text box.
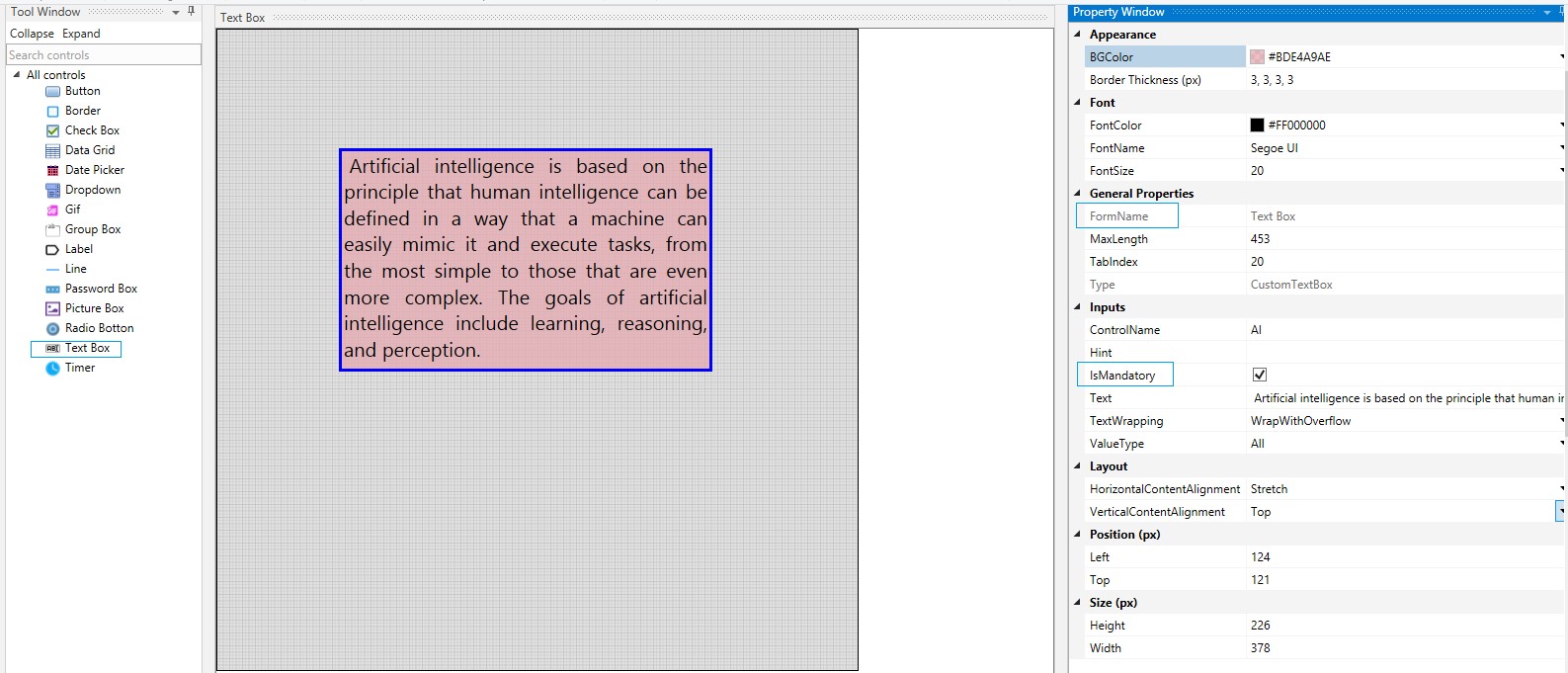
Figure 12
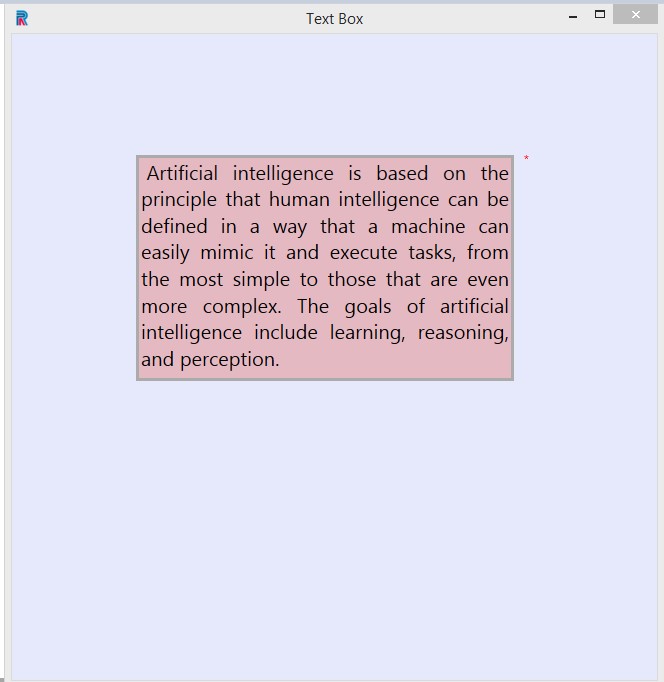
Once you have filled in all necessary details as per requirements, it is time to preview.
Note: You can type your text in the preview window directly if you do not want it typed in the display text field.
Figure 13