This activity is used to execute the JavaScript code into a particular Webpage using
the elements. This activity requires “Sutherland Robility Webspy” extension to be
installed from the chrome or edge webstore to detect elements on the web page.
Purpose of InjectJS activity
This activity is used when you want to execute the Java Script code to implement
its corresponding functions, such as hiding certain elements, disabling selected
controls, inserting value in the selected field in the web page or to retrieve values, etc.
Technical reference
|
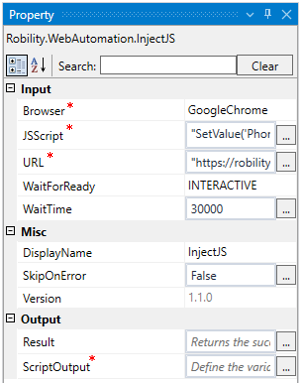
INPUT |
Browser: Indicates the type of the browser from where the element is detected. We can choose from the drop down. Supports Google Chrome and Microsoft Edge Chromium. |
|
|
JSScript: Specify the Java script to execute within the double quotes. The maximum allowed characters are 2000. |
||
|
URL: Gets auto filled, once the element is indicated in the web page using Robility Spy |
||
|
WaitForReady: Select from the drop-down list. Interactive- Executes to click the detected element even before the other elements in the browser loads completely Complete-Executes to click the detected element only after the browser loads completely. This is not a mandatory field. |
||
|
Wait Time: It specifies the wait time in milliseconds before the activity. By default, it is 10000 milliseconds. This can be adjusted based on the system performance to open the URL. This is not a mandatory field. |
||
|
MISC |
Display Name: Displays the name of the activity. You can also customize the activity name to help troubleshoot issues faster. This name will be used for logging purposes. |
|
|
SkipOnError: It specifies whether to continue executing the workflow even if it throws an error. This supports only Boolean value “True or False”. By default, it is set to “False” True: Continues the workflow to the next step False: Stops the workflow and throws an error. |
||
|
Version: It specifies the version of the web automation feature in use |
||
|
OUTPUT |
Result: Declare and assign variable to return “SkipOnError” result. Use a write line to view the result. This is not a mandatory field however declare a variable to get the result. |
|
|
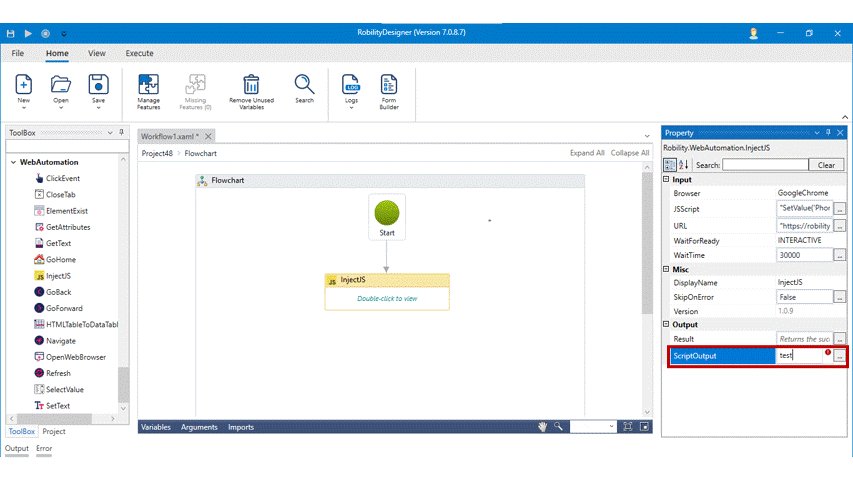
ScriptOutput: Declare and assign a variable to store the extracted data in cases where you retrieve the values. It supports only string type. |
* Mandatory fields to execute the workflow.
Example
Here we are going to automate the process by opening the browser and
entering the Java script into the webpage.
To build the process,
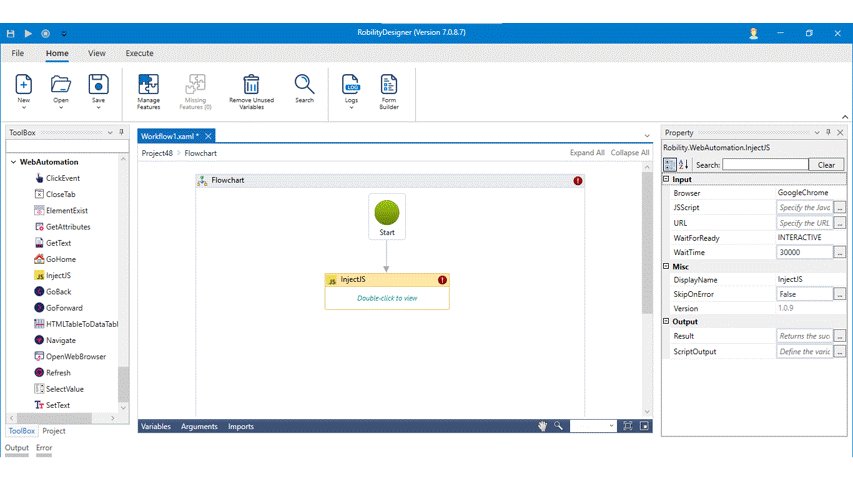
1. Open a project and create a workflow.
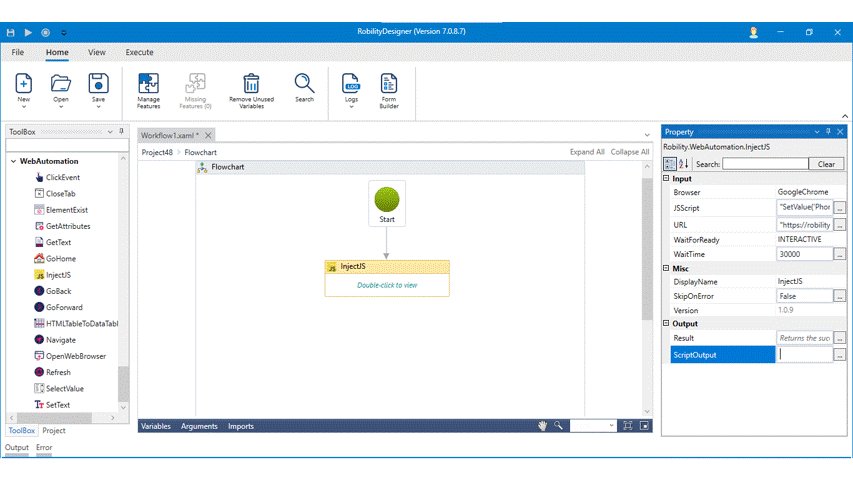
2. Drag and drop the Inject JS activity to the workflow.
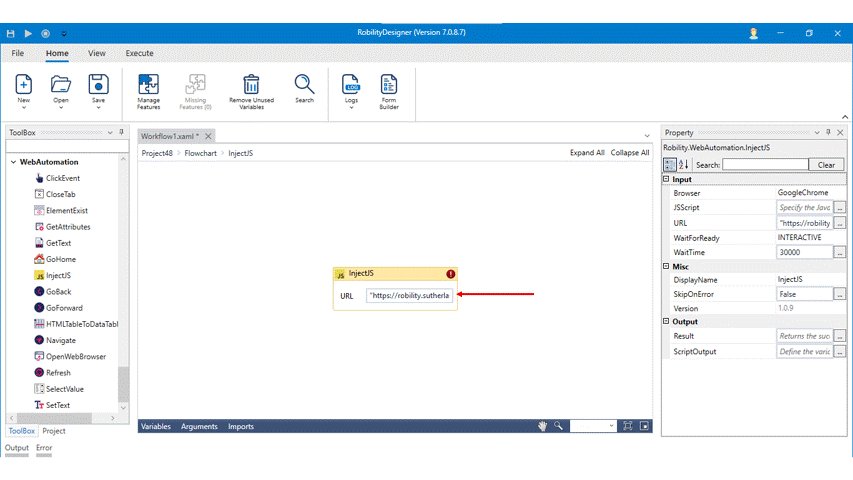
3. Double click on the activity.
4. Enter the URL as “ https://robility.sutherlandglobal.com/Oracle/form.html”
in the box.
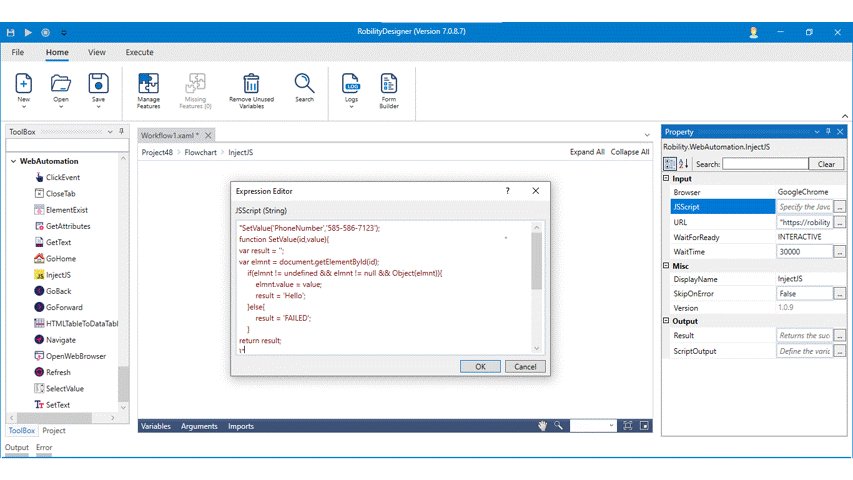
5. From the properties panel, enter the Java script in the JSScript option within
the double quotes.
6. Now, execute the workflow and the bot will automate the values in the Page
using the Java script code.
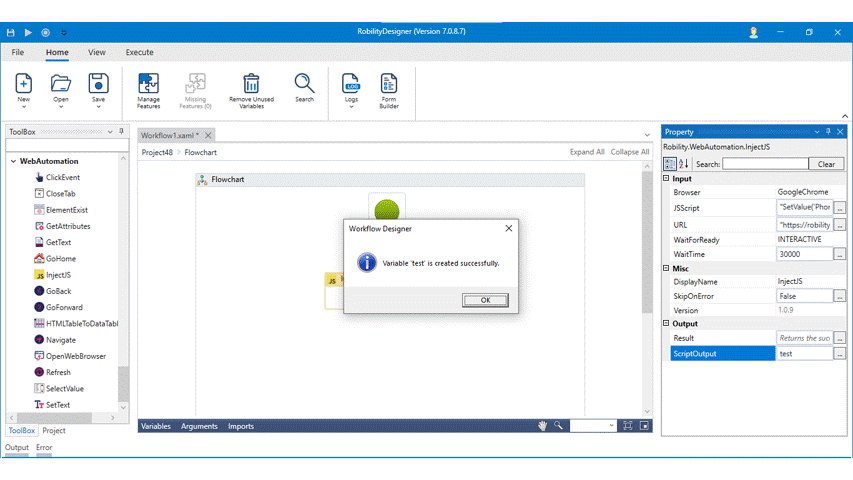
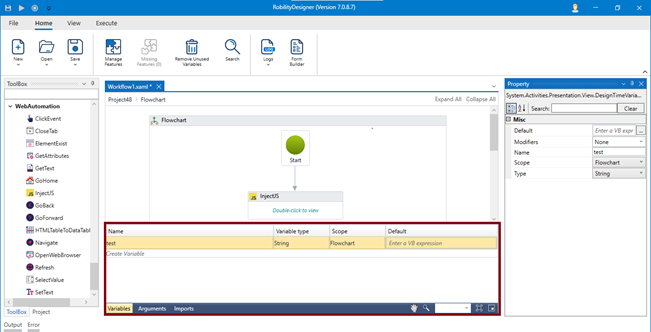
7. Create a variable in the output property or from the variables panel.
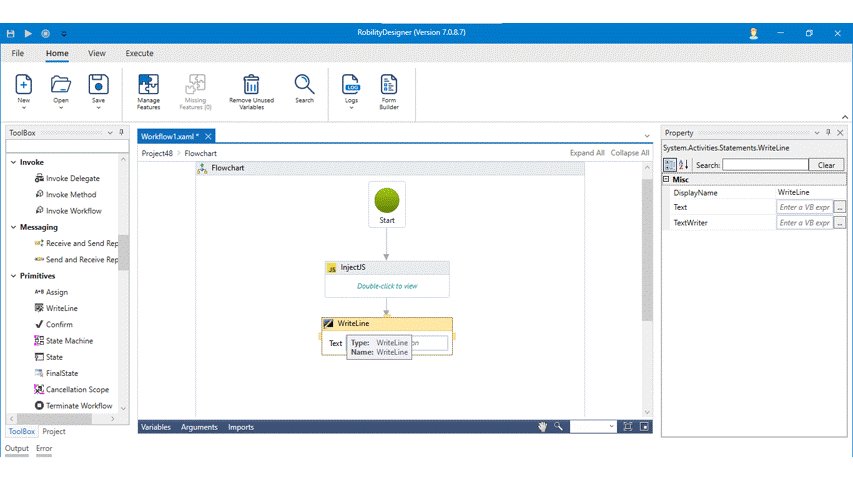
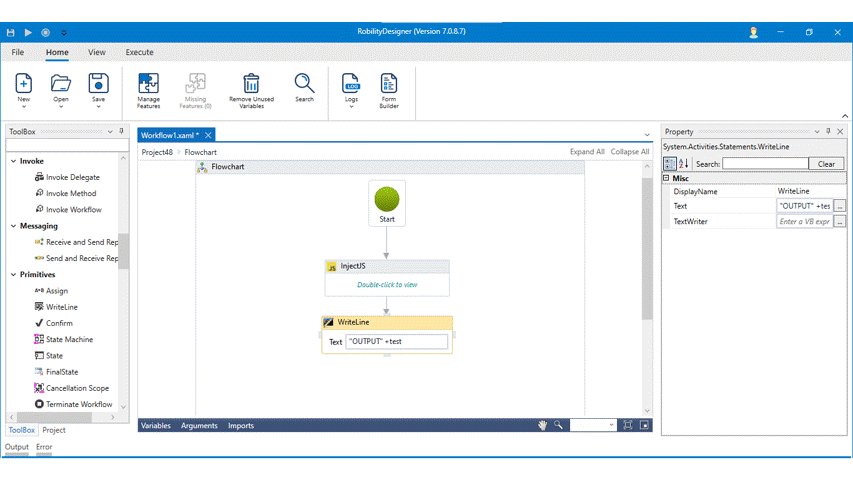
8. Add Write line activity below the Inject JS activity.
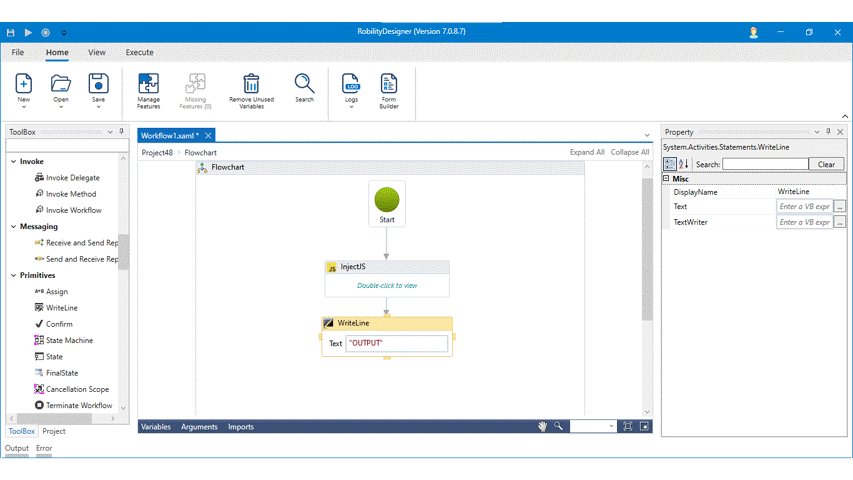
9. Double click on the activity and enter “OUTPUT” in the box.
10. You need to give the variable name near to the text by adding “+” and the
variable name.
11. Execute the workflow.
The bot will open the Webpage and executes the action from the Java script.
From the script, it returns the variable as output in the Output log.