This activity helps the user to add a delay between the activities during the runtime.
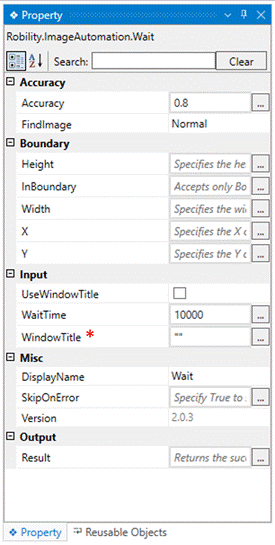
Technical Reference
|
Accuracy |
Accuracy: This parameter helps the user find the similarity between the images that need to be identified. The accuracy range starts from 0 and ends at 1. The highest accuracy achievable is 0.8. This parameter accepts values of the 'Double' data type. |
|
|
FindImage: Indicates to find the image based on the accuracy provided. Choose from the drop down, Dynamic - It searches for the image more than the specified accuracy range. |
||
|
Boundary |
Height: It gets automatically filled once the 'Image' has been selected. It indicates the 'Height' of the image snippet. If left blank, it will not be considered. This parameter accepts values of the 'Int32' data type.
You can also adjust the height of the image to be identified during runtime, increasing, or decreasing it.
This field will be automatically filled and required when 'Advanced Automation' is enabled.(Refer the Advanced Automation document.) |
|
|
InBoundary: It gets automatically filled once the 'Image' has been selected. It indicates whether the image snippet is within the boundary or not. If left blank, it will not be considered. This parameter accepts values of the “Boolean” data type.
True: Indicates that the image snippet is within the boundary chosen.
False: Indicates that the image snippet is within the boundary chosen.
This field will be automatically filled and required when 'Advanced Automation' is enabled.(Click here to know about the boundary.) |
||
|
Width: It gets automatically filled once the 'Image' has been selected. It indicates the “Width” of the image snippet. If left blank, it will not be considered. This parameter accepts values of the 'Int32' data type.
You can also adjust the width of the image to be identified during runtime, increasing, or decreasing it.
This field will be automatically filled and required when 'Advanced Automation' is enabled.(Refer the Advanced Automation document.) |
||
|
X: It gets automatically filled once the 'Image' has been selected. It indicates the “horizontal position” of the image snippet from left side of the page. If left blank, it will not be considered. This parameter accepts values of the 'Int32' data type.
You can also adjust the range to be identified during runtime, increasing, or decreasing it.
This field will be automatically filled and required when 'Advanced Automation' is enabled.(Refer the Advanced Automation document.) |
||
|
Y: It gets automatically filled once the 'Image' has been selected. It indicates the “Vertical position” of the image snippet from top of the page. If left blank, it will not be considered. This parameter accepts values of the 'Int32' data type.
You can also adjust the range to be identified during runtime, increasing, or decreasing it.
This field will be automatically filled and required when 'Advanced Automation' is enabled.(Refer the Advanced Automation document.) |
||
|
Input |
UseWindowTitle: It allows the user to perform actions only within the specified 'Window' title when the box is checked. When this option is left unchecked, it will not be considered. |
|
|
WaitTime: It enables the user to introduce a delay before initiating subsequent activities. The delay is specified in milliseconds.
By default, it is set to 10000 milliseconds. Leaving the option blank will result in no delay being applied. |
||
|
WindowTitle: It gets automatically filled once the 'Image' has been captured within the application. It represents the 'title' of the application from which the image has been captured. |
||
|
Misc |
DisplayName: Displays the name of the activity. The activity name can be customized, which aids in troubleshooting. |
|
|
SkipOnError: Specify the "Boolean" value as "True" or "False."
True: Continue executing the workflow regardless of any errors thrown. False: Halt the workflow if it encounters any errors. None: If the option is left blank, the activity will, by default, behave as if "False" were chosen. |
||
|
Version: It indicates the version of the feature being used. |
||
|
OUTPUT |
Result: It provides the ability to view the execution status of the activity. It returns values in "Boolean."
True: Indicates that the activity has been executed successfully without any errors. False: Indicates that the activity has been unsuccessful due to an unexpected error being thrown. |
* Represents mandatory fields to execute the workflow
Here's an example of how the “Wait” function works in the workflow –
The following is a simple example that automates on the “Sutherland” website
using “Move, Click, Right Click and Wait” activities on the browser.
Here I have already launched the “Sutherland” website.
1. Create a solution for building a workflow.
2. Install the "Image Automation" feature from the "Manage Features" menu.
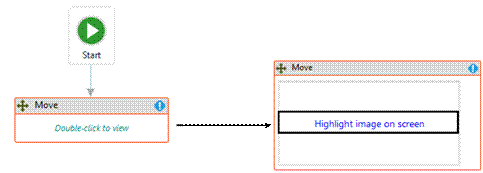
3. Drag and drop the "Move" activity onto the designer pane and set it as the
“Start Node.”
a. In this case, I am using this activity to click on the move the cursor to the
snipped image.Click here to refer to the move activity.
b. Double-click the activity.
c. Here, choose the "Highlight image on screen" option.
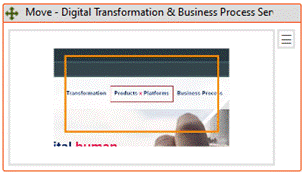
d. Snip the image once the timer goes off that you want to hold; in this case,
I am snipping the “Products x Platforms” option on the webpage.
e. Once you have snipped the image, the image pixels will be stored in the
properties window.
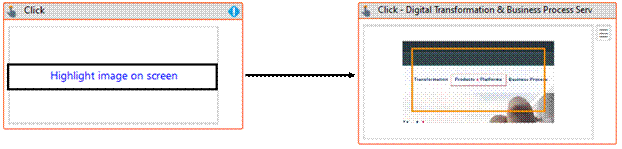
4. Now, placing the "click" activity next to the "Move" activity in the designer
pane.
a. In this case, I am using this activity to select the snipped image. Click here
to refer to the move activity.
b. Double-click the activity.
c. Here, choose the "Highlight image on screen" option.
d. Snip the image once the timer goes off that you want to hold; in this case,
I am snipping the “Products x Platforms” option on the webpage.
e. Once you have snipped the image, the image pixels will be stored in the
properties window.
5. Now, adding the “Wait” activity to the workflow.
a. In this case, I am using this activity to add a delay before proceeding to the
next step to avoid a timeout error.
b. Double-click the activity.
c. Here, choose the "Highlight image on screen" option.
d. Snip the image once the timer goes off that you want to hold; in this case,
I am snipping the whole webpage.
e. Once you have snipped the image, the image pixels will be stored in the
properties window.
6. For continuation of the workflow, click here.
Click here to know how this activity works.