This activity helps the user to convert the “datatable” to “Html file.” The HTML file
can be used for further analysis or visualization.
Technical Reference
|
INPUT |
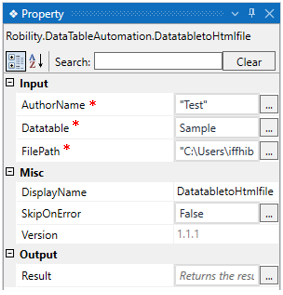
AuthorName: Enter the desired "File Name" where the converted table should be saved. This field only accepts the "String" datatype. |
|
|
Datatable: Enter the "Input datatable" variable where the input data is stored. This parameter helps you to convert the “datatable” to “Htmlfile”. This field only accepts the "datatable" data type. |
||
|
FilePath: Provide the "File path" for storing the converted "HTML file," along with the desired file name.
For example: "C:\Users<Username>\Desktop\
This field only accepts the "string" datatype. |
||
|
MISC |
DisplayName: Displays the name of the activity. The activity name can also be customized to help in troubleshooting. |
|
|
SkipOnError: It specifies whether to continue executing the workflow even if it throws an error. This supports only Boolean value “True or False”. By default, it is set to “False.” True: Continues the workflow to the next step None: If the option is specified as blank, by default the activity will perform as “False” action. |
||
|
Version: It specifies the version of the Datatable automation feature in use |
||
|
OUTPUT |
Result: It helps to view the execution state of the activity. It returns the values in Boolean format. True: It indicates the activity has been executed successfully without any error. False: It indicates that the activity has been faulted due to some unexceptional error thrown. |
* Represents mandatory fields to execute the workflow.
Here's an example of how the DatatabletoHtmlfile activity works –
In the following example, I am using the “Excel sheet” which is used to automate
in the Use case. To get a better understanding, click here.
1. Drag and drop the " DatatabletoHtmlfile " activity onto the designer pane.
a. It helps to convert the “Datatable” to “HTML” file which can be used to import
to the websites.
b. Here I am extracting the output as “Datatable” from the “Excel sheet” using the
“ReadRanges” activity from the “Excel Automation.” (Refer the Use case to get
detailed information).
i. “JoinedTable” is the output for the “datatable” which is declared here.
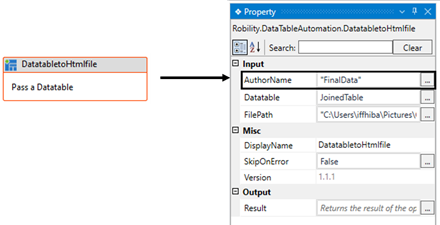
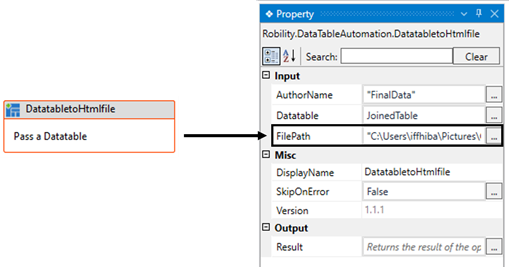
c. Navigating to the “AuthorName” from the properties of the “DatatabletoHtmlfile”
to specify the “Name” in which the “Htmlfile” needs to be stored. Here I am using
“FinalData” as the name of the file.
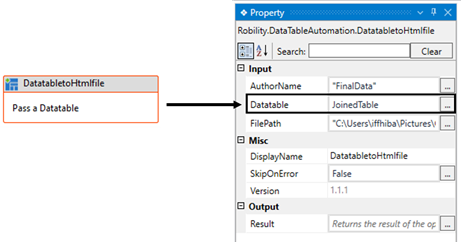
d. Then moving to the “Datatable” property to provide the input to convert the
datatable.
i. Here I am using the datatable “JoinedTable” extracted as output from the “Excel
sheet”.
e. At last, moving to the “Filepath” property to specify the location path to store the
“htmlfile.”
i. Here I am providing the location path from the system folder.
ii. Note that the path must be specified along with the name of the file at the end.
iii. Here I have specified as “\FinalData” at the end.
2. Now, I am executing the workflow to convert the “datatable” and store it as
“Htmlfile”.
3. Once the bot has been completed, double click on the “html file” to view
the table on the browser.
(Below is the sample of the “datatable” that has been convertedto “Html file”)
Click here to know how the activity is used in the workflow.